hexo和gitee建立自己的博客
使用hexo和gitee建立博客
使用Hexo 建立网站,然后把网站部署到gitee中
gitee
- 新建一个仓库,仓库名和gitee名字一样(不一样也行,只是后面要配置多一点),其他默认,比如:https://gitee.com/lishushuai/lishushuai

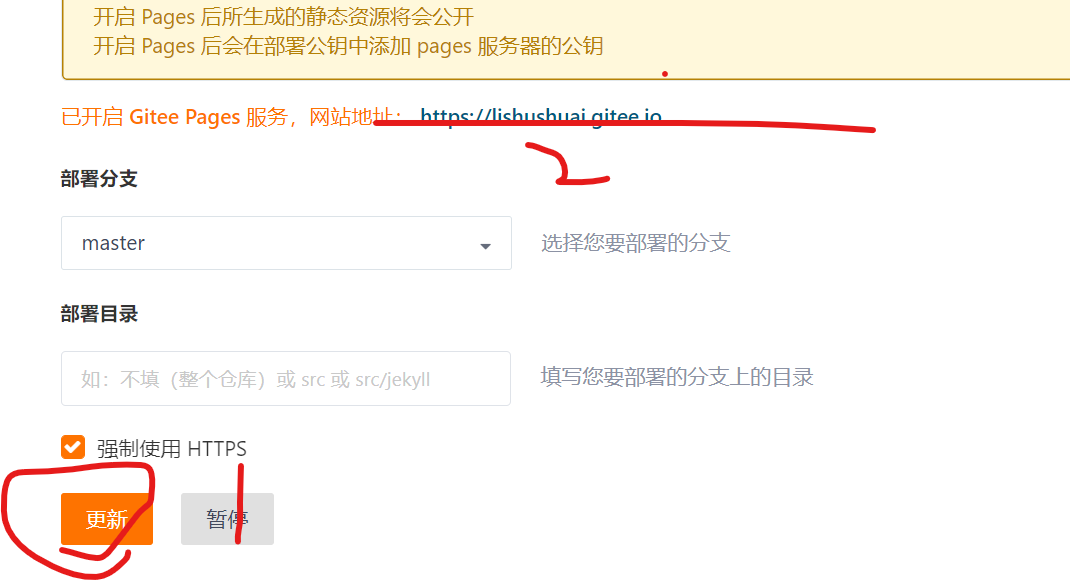
- 创建好仓库后在仓库的服务 –》 Gitee Pages下可以部署自己的博客
git配置
生成 sshkey:
1
ssh-keygen -t rsa -C "xxxxx@xxxxx.com"
(这里的
xxxxx@xxxxx.com只是生成的 sshkey 的名称,并不约束或要求具体命名为某个邮箱。)按照提示完成三次回车,即可生成 ssh key。通过查看~/.ssh/id_rsa.pub文件内容,获取到你的 public key1
cat ~/.ssh/id_rsa.pub
复制生成后的 ssh key,通过仓库主页 「管理」->「部署公钥管理」->「添加部署公钥」 ,添加生成的 public key 添加到仓库中。

添加后,在终端(Terminal)中输入
1
ssh -T git@gitee.com
首次使用需要确认并添加主机到本机SSH可信列表。若返回
Hi XXX! You've successfully authenticated, but Gitee.com does not provide shell access.内容,则证明添加成功。
hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。官网
安装hexo
可以看官网的步骤,详细一点
下面是我自己安装步骤(已经安装了git),使用windows下的wsl(ubuntu):
- 安装node npm
1 | sudo apt install nodejs npm |
- 安装hexo
1 | npm install -g hexo-cli |
建立网站
- 在指定文件夹内,比如在blog文件夹内(以后博客内容什么的都在这里)
1 | hexo init blog |
安装hexo主题
一个好看的博客好看的主题是少不了的
- 这里我使用的主题是hexo-theme-matery
- 安装,进入themes文件夹(主题文件夹放在这里)
1 | git clone https://github.com/blinkfox/hexo-theme-matery.git |
- 下载好切换主题
修改
_config.yml(博客目录下的,这里我的是blog目录下) 的theme的值:theme: hexo-theme-matery
- 更多配置看主题文件夹下的
README
预览博客
- 在博客目录下(blog目录)执行,执行完后访问 http://localhost:4000
1 | 生成静态文件hexo generate |
绑定gitee
- 修改**_config.yml**文件(在blog文件夹下):
1 | # 改deploy字段,git@gitee.com:lishushuai/lishushuai.git改成自己的 |
推送博客到gitee
1 | 部署网站 |
- 出现Deployer not found: git,执行:
1 | npm install hexo-deployer-git --save |
部署自己的博客
- 创建好仓库后在仓库的服务 –》 Gitee Pages下 –》更新(部署网站)

- 访问2的网址